Breaking Down Layouts
When working with large pages of HTML, it can be hard to decide where to start styling. By starting to see elements in the browser a bit differently, we can make the task of writing semantic HTML AND the task of styling things much easier.
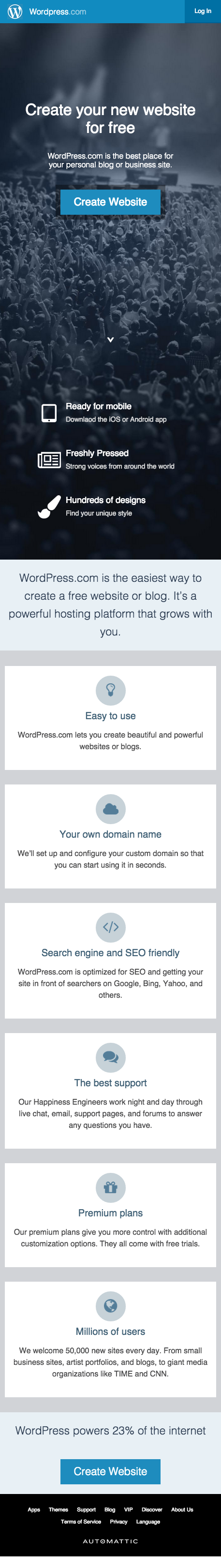
Let's look at a page design:
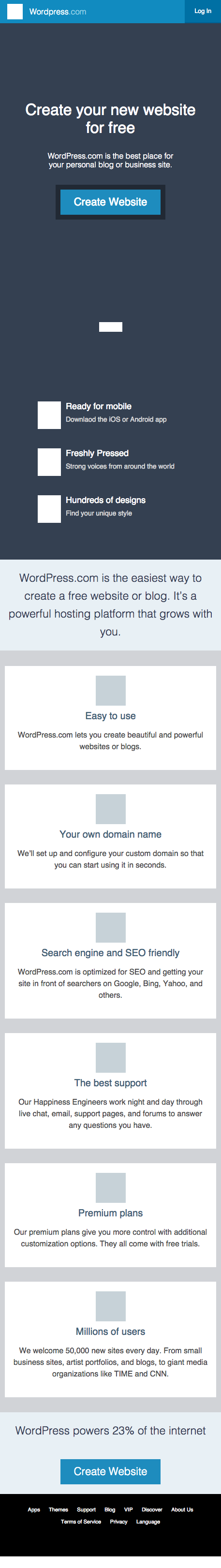
At first this is probably overwhelming to try and plan out. But, if we strip away some of the embellishments (background images, icons, etc) we start to see a bit clearer path for us to style.
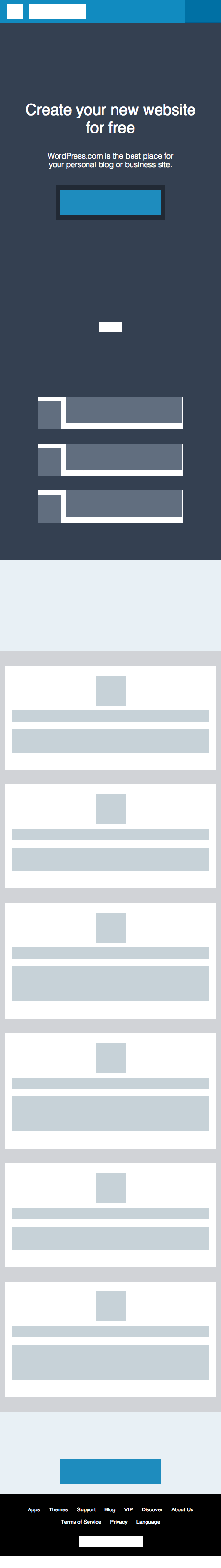
From there, we can continue to strip away detail and see the more general path of how to use things like display and floats, etc.
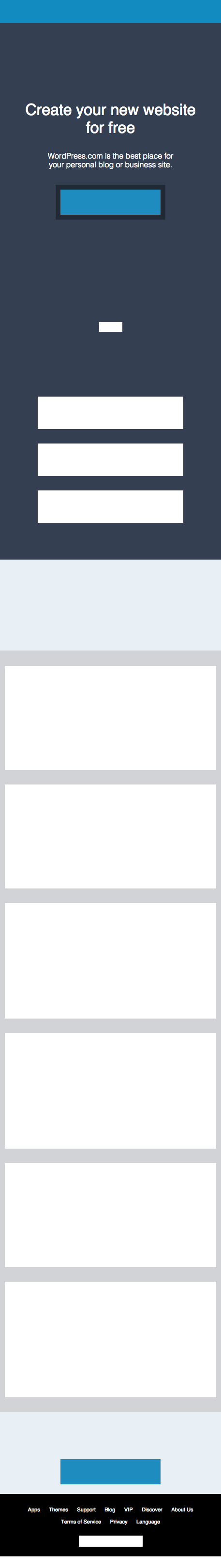
Then if we forget about text and only look at the edge of colored backgrounds, we can REALLY see the top level of elements that make up this page.